Mozilla Firefox bugs give me headaches

It all starts by a nice morning
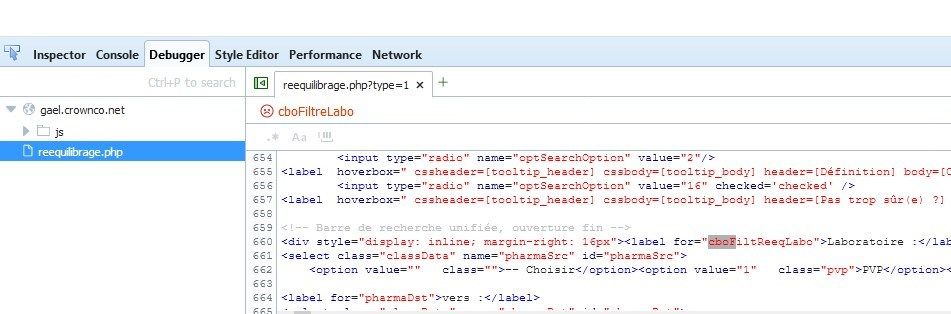
I decide to assess Firefox source code search capabilities from the Developer Tools console (F12), acting on a localhost website of my development environment. No cache proxy is being used.
PERFECT! It works as expected. It was able to find an attribute name. In 2018 that is pretty impressive. In the meantime a couple of companies are working flat out to send spacecrafts and humans onto Mars.
How far can it go?
Not as far as Mars I can tell ya! But wait, it can still find a piece of string within an attribute value . . .
So far so good.
Until it gets a little bit too complicated . . .
This time I just want to search for a given attribute {name, value} pair in the code. I do not want to debug at this stage, therefore I stay in the Inspector tab.
No matches
Either my code does not contain what I think it does . . . or, wrong method choice! The problem is that it is a big waste of time to determine which is right . . . After double checking my code, ascertaining it should contain this attribute, I conclude that Firefox code search is useless.
So let’s reduce the complexity.
Firefox code search engine seems not to cope with a complex name-value search, so let’s only give it an attribute name search followed by the equals sign.
Hum, it is still too complex for it. Or maybe the truth is elsewhere?
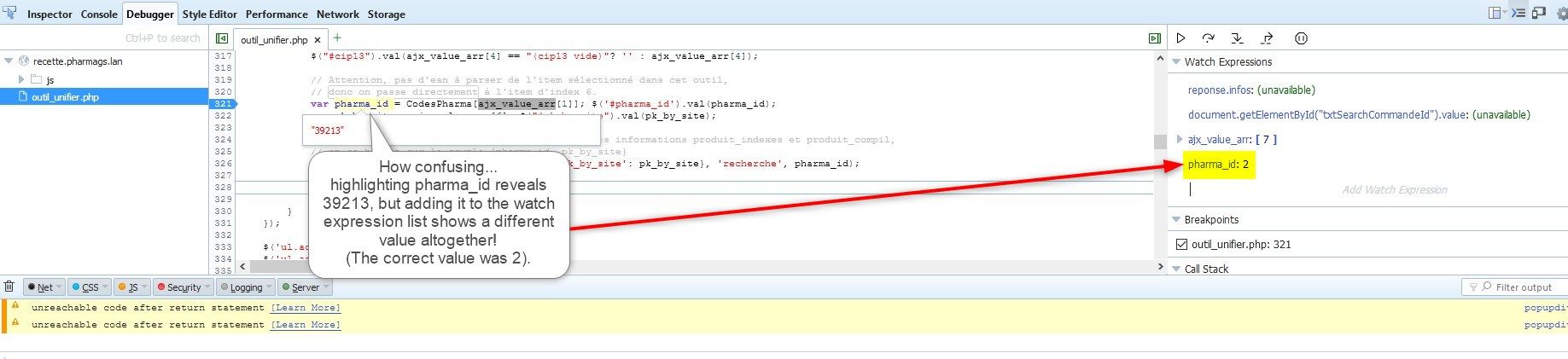
Inspector or Debugger tab?
There you go! It was all about choosing the appropriate tab for the job. Even if you are not after debugging, use the extraordinary capability of the Debugger tab search engine!
Finally, what a refreshing software!
Come out stronger from this experience, I decide to edit and save a CSS classname in the source code, and see how the search engine can follow . . . The experiment is about changing an HTML element id from cboFiltReeqLabo into cboFiltreLabo, and see how it will appear in the debugger, after pressing F5. Note that I have ticked the Disable HTTP Cache checkbox in the Advanced settings of the console.
Despite pressing F5 or Ctrl+F5, Firefox does not load the latest code of the local page inside the Debugger tab, therefore is unable to locate the new string, although the code was changed. This is pretty bad, and it is the least feature that a web developer can expect from that tab, if they want to debug anything.
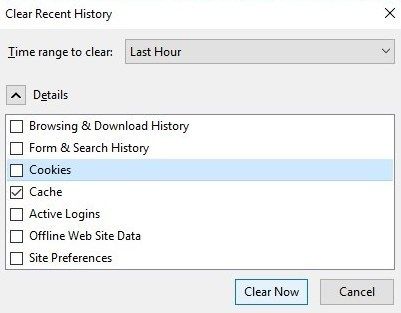
It took to purge the cache

Purging the cache of the browser was required to have the Debugger tab to load the latest code. Don’t tell me that the Debugger tab sources from the cache! Or does it?
I said to load the latest code, not to find a string in it . . .
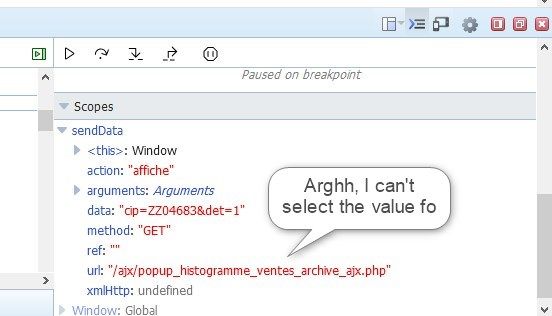
However, it still can’t locale the new string“cbofiltreLabo”. I had left that string to search inside the search input, and it still displays the sad face, whereas the console is clearly showing that the string searched for was there, see the image above.
Don’t expect to save typing

Which is right?

Send . . . but when?

Conclusion
I really miss my good old FirePHP add-on within the FireBug console.
Firefox 59 code search engine is poor, although the Debugger version is more, er . . . powerful? than its Inspector tab counterpart.
If my excuse for letting bugs through to production is that I am the only developer in my team, and the users are the testers, what is Mozilla’s excuse for delivering such poor software?